Table Of Content

Whenever a product needs a little more time to complete a task, like refreshing or processing a payment, loaders will let us know the product is still working in the background. We can use lines to capture and guide users towards important elements within an interface. Devin Jacoviello creatively uses a series of platforms to engulf and guide users to Asana’s tool Timeline’s value proposition on his landing page. During the 1920s, German psychologists Max Wertheimer, Kurt Koffka and Wolfgang Kohler studied human perception and chaos. They were invested in understanding how our mind goes about making sense of our chaotic surroundings. Communication plays a central role in both user interface (UI) and user experience (UX) design.
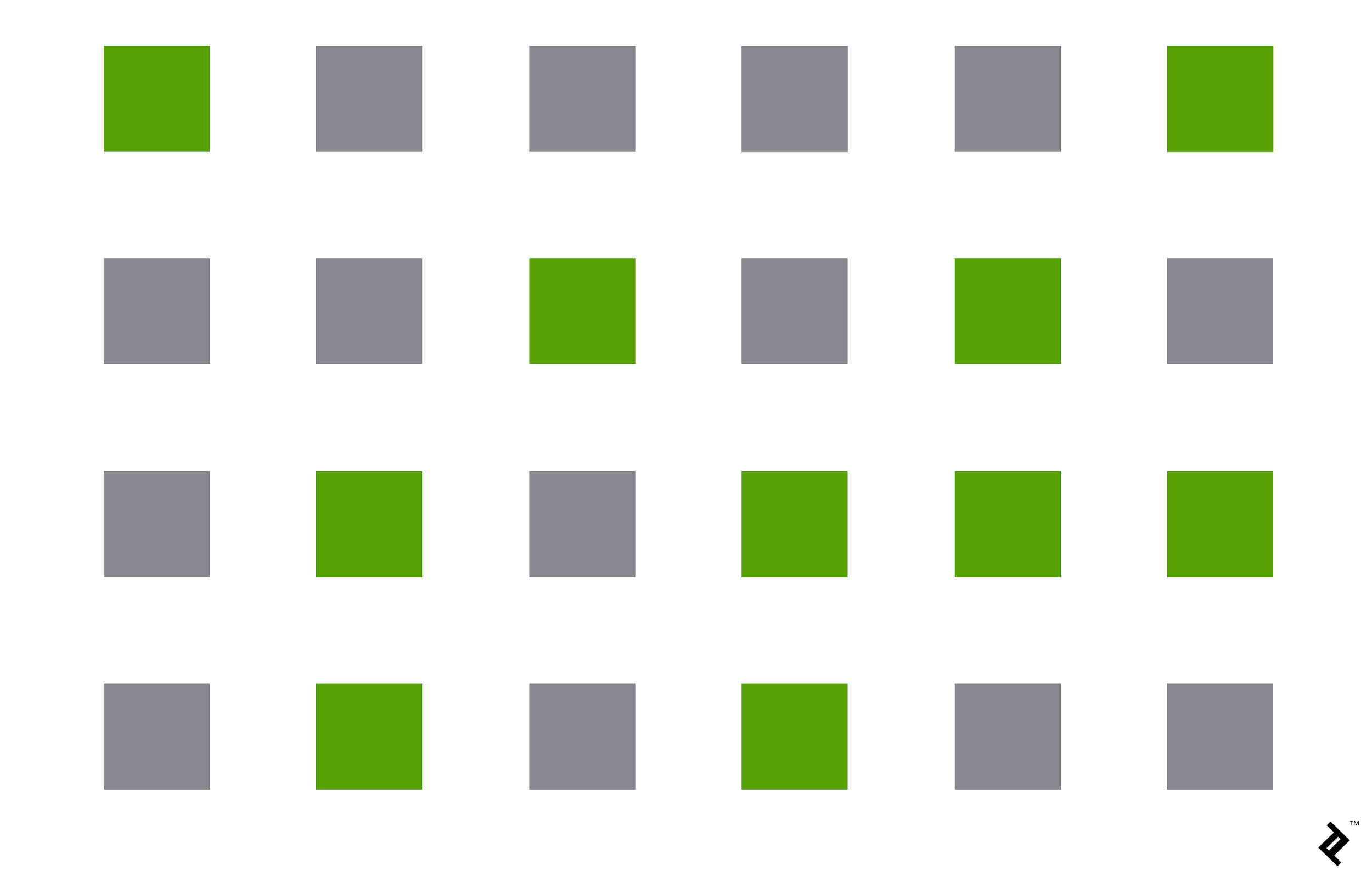
Designing with Similarity in Mind
One form of psychotherapy that, unlike Gestalt therapy, is actually consistently based on Gestalt psychology is Gestalt theoretical psychotherapy. The two men who served as Wertheimer's subjects in the phi experiments were Köhler and Koffka. Köhler was an expert in physical acoustics, having studied under physicist Max Planck, but had taken his degree in psychology under Carl Stumpf. Koffka was also a student of Stumpf's, having studied movement phenomena and psychological aspects of rhythm. In 1917, Köhler published the results of four years of research on learning in chimpanzees.
Parallelism principle
Their foundational premise is that people are best thought of as a whole entities consisting of body, mind, and emotions, and best understood when viewed through their own eyes. An example of the Gestalt movement in effect, as it is both a process and result, is a music sequence. The Gestalt psychologists practiced a set of theoretical and methodological principles that attempted to redefine the approach to psychological research. Koffka contributed to expanding Gestalt applications beyond visual perception. In his major article, Principles of Gestalt psychology (1935) he detailed the application of the Gestalt Laws to topics such as motor action, learning and memory, personality and society.
Gestalt principles of design: The 7 key ideas
These groups don’t sit inside boxes or have clearly delineated borders around them. We do so because the elements in each section sit close to each other. When it comes to our design services, it is always important to apply these principles to get the most out of the designs, regardless if it is motion, static or video that is being designed.
Amidst this chaotic jumble of text, Marinetti offers occasional breathers of (relative) clarity and relatedness by setting a few lines of type parallel to each other. These parallel lines create tension with the otherwise scattered text, but also create relief by momentarily restoring a normal reading experience to the dynamic composition. In the image above, the large blue rectangle and the smaller blue circle on the left seem more related than the shapes on the right — even though the repetition of blue also suggests a connection. Objects that are close together are seen as related, while objects that are far apart … aren’t. A veteran of newsrooms and agencies, Jennifer Gaskin is a writer, editor and designer who is the only living person not to have strong feelings on the Oxford comma. She's an award-winning practitioner of journalism and information design who spent the better part of a decade as the creative director of a digital marketing shop.
visual hierarchy principles for web design
We can also see Gestalt principles at work in apps and digital products. Concepts like proximity, similarity, and continuity have become standards of our expected user experience. Product designers use Gestalt psychology to inform their decisions during the development process.
Behind the Object: Kit Stool - Gestalt Studios - Architecture Now
Behind the Object: Kit Stool - Gestalt Studios.
Posted: Wed, 15 Nov 2023 08:00:00 GMT [source]
When, in 1936, Moholy relocated his design studio to London, Kepes joined him there as well. György Kepes (1906–2001) was a Hungarian-born painter, designer, educator, and art theorist. At age 18, Kepes enrolled at the Royal Academy of Fine Arts in Budapest, where he studied for four years with Istvan Csok, a Hungarian Impressionist painter. In the same period, he was also influenced by the socialist avant-garde movement.
These psychologists all aimed to understand the laws behind a person’s understanding of a chaotic world. In other words, they wanted to see how we can perceive and breakdown complex scenes in the everyday world, like seeing a cluster of clouds as a ship. Through observation, Wertheimer, Koffka and Kohler theorized that we tend to group elements, recognize patterns, and simplify complex imagery. But we don’t do so randomly—our efforts tend to fall under certain principles.

For example, a monochrome version of the Olympic logo is seen as a series of overlapping circles rather than a collection of curved lines. This principle is one of the most important underlying ideas behind the gestalt principles of perception. Breaking the law of similarity can also help draw a user’s attention to a specific piece of content – such as a call to action. That’s right; we can make use of both sides of the line or border the law makes. The user’s eye is a remarkably easy tool to manipulate; you just need to figure out what parts of your design you want to bring out or tie together.
Developed by Gestalt psychologists, the Gestalt Principles describe how we interpret and process complex stimuli around us. They state that our minds have a tendency to group and organize elements and do so in predictable ways. The ways in which our mind does so are summarized in the Gestalt Principles.
In the example above, the brain will attempt to see the same cube shape as on the far left regardless of how it’s been changed. The principle of multistability refers to the brain’s tendency to shift between perceptual experiences given ambiguous inputs. In plain English, the brain can flip back and forth between different perceptions of an image. As you can see, the image above appears to be moving, even though the dots are simply blinking in and out.
Now that you have a general idea of the seven Gestalt principles of design, let’s take a deeper dive into each one. So instead of seeing the design of the Olympic logo as a bunch of clipped circles and leaf shapes, we just see an arrangement of interlocking rings. We naturally perceive objects that are near each other as comprising a group rather than seeing them as individuals. Even in the absence of other uniting factors, we tend perceive objects as related if they’re near each other.
It’s about guiding the user’s eye and attention in a smooth, cohesive flow. It’s not just about making things look neat; it’s about creating a path for the eye to follow. Parallelism in design isn’t just visually appealing; it’s a subtle guide that leads the viewer through the content, making sure they see what’s important without getting lost in the chaos. When you see a bold call-to-action button, that’s the ‘figure’, and everything else fades into the ‘ground’.
Gestalt is a German word that roughly means "configuration" or the way things are put together to form a whole object. Tracks ad performance and user engagement, helping deliver ads that are most useful to you. Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience. Collects anonymous data on how you navigate and interact, helping us make informed improvements. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms. For example, let’s try Victor Hugo’s immortal Les Misérables on for size.
You can take advantage of these laws to design more thoughtfully and effectively, knowing exactly how your work can impact your users. The continuity principle of Gestalt states that we group elements that seem to follow a continuous path in a particular direction. The human eye follows the paths, lines, and curves of a design and prefers to see a continuous flow of visual elements rather than separated objects. The human eye continues to follow the path even if an obstacle hides it or its flow is "broken" by interlinking or bisecting visual elements. He noted that this was a perception of motion absent any moving object. Similarly, in vision, one sees the form of the circle first, with its apprehension not mediated by a process of part-summation.
Rather than seeing a combination of different colored squares and semicircles, you likely see the whole image of a multi-colored hashtag. According to the Principle of Continuity, we perceive objects arranged in continuous lines or curves as more related than elements on a jagged or broken line. For example, you likely see two overlapping lines, not four meeting in the middle in the image below.

No comments:
Post a Comment